
Blogeintrag
10
Übersicht
Die User Experience beschreibt das Erlebnis und die Erfahrungen des Nutzers in Berührung mit Ihren digitalen Medien. Dieses Erlebniss ist sehr wichtig und sollte so positiv und intuitiv wie möglich gestaltet werden. Wir erklären Ihnen, wie eine erfolgreiche User Experience funktioniert, und setzen diese ins Zentrum Ihres nächsten Webauftritts.
Was ist eine UX?
User Experience ist einer der zentralen Erfolgsfaktoren für digitale Konzepte: Das Nutzererlebnis bestimmt, ob und wie lange ein User auf Ihren verbleibt oder ob er diese wieder verlässt. Die UX wirkt sich nicht nur auf die unmittelbare Konversion Ihrer Anwendung aus, sondern auch auf die Weiterempfehlungsrate und die Markenwahrnehmung im Allgemeinen. Dies wiederum kann für Umsatz-/ und Gewinnsteigerung für Ihr Unternehmen sorgen.
Was macht eine gute User Experience aus?
Wenn die Erfahrungen jedes Nutzers subjektiv sind, ist es schwer zu beurteilen was gut ist und was nicht. Wir nutzen hierfür gerne Konventionen und Prinzipien, die von Menschen wie Peter Morville oder Don Norman und Jakob Nielsen von der Nielsen Norman Group. Diese Prinzipien geben den richtigen Weg vor, um eine positive User Experience zu schaffen. Die Art und Weise der Implementierung unterscheidet sich abhängig vom Produkt oder Benutzergruppe. Peter Morville's Honeycomb in Kombination mit den Usability-Heuristiken, ermöglicht ein gutes Verständnis der Benutzererfahrung.
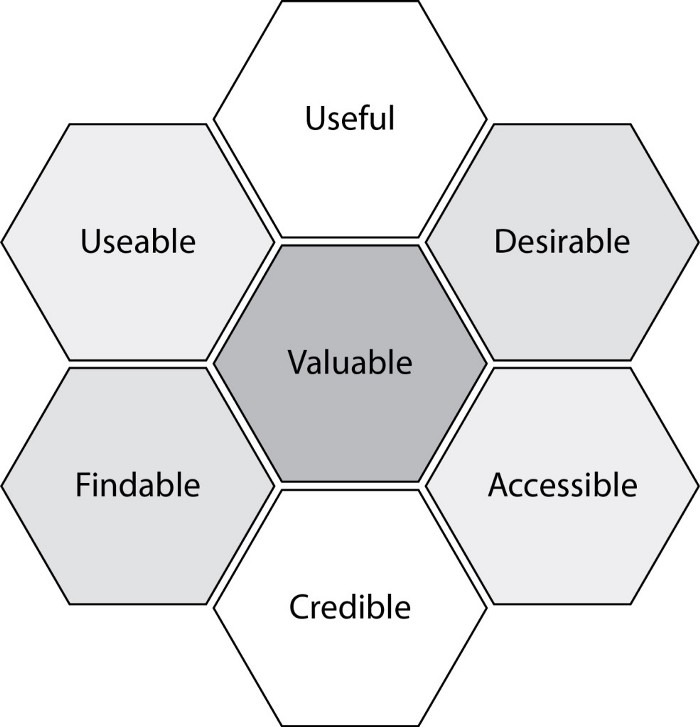
Peter Morville's Honeycomb

Verwendbar: Das System, in dem das Produkt oder die Dienstleistung geliefert wird, muss einfach und benutzerfreundlich sein. Systeme sollten so gestaltet sein, dass sie vertraut und leicht verständlich sind. Die Lernkurve, die ein Benutzer durchlaufen muss, sollte so kurz und schmerzlos wie möglich sein.
Nützlich: Das Produkt oder die Dienstleistung eines Unternehmens muss nützlich sein und einen Bedarf erfüllen. Wenn das Produkt oder die Dienstleistung nicht nützlich ist oder die Wünsche oder Bedürfnisse des Benutzers erfüllt, gibt es keinen wirklichen Zweck für das Produkt selbst.
Wünschenswert: Das Produkt oder die Dienstleistung eines Unternehmens muss nützlich sein und einen Bedarf erfüllen. Wenn das Produkt oder die Dienstleistung nicht nützlich ist oder die Wünsche oder Bedürfnisse des Benutzers erfüllt, gibt es keinen wirklichen Zweck für das Produkt selbst.
Auffindbar: Informationen müssen auffindbar und leicht zu navigieren sein. Wenn der Benutzer ein Problem hat, sollte er schnell eine Lösung finden können. Die Navigationsstruktur sollte auch sinnvoll eingerichtet sein.
Zugänglich: Das Produkt oder die Dienstleistungen sollten so konzipiert sein, dass auch Benutzer mit Behinderungen die gleiche Benutzererfahrung wie andere haben können.
Glaubwürdig: Das Unternehmen und seine Produkte oder Dienstleistungen müssen vertrauenswürdig sein.
Don Norman und Jakob Nielsen
Sichtbarkeit des Systemstatus: Das Design sollte die Benutzer stets über das Geschehen auf dem Laufenden halten, und zwar durch angemessenes Feedback innerhalb eines angemessenen Zeitraums. Wenn ein Benutzer seinen aktuellen Systemstatus kennt, erfährt er das Ergebnis seiner vorherigen Interaktionen und bestimmen die nächsten Schritte. Vorhersehbare Interaktionen schaffen Vertrauen in das Produkt und die Marke.
Übereinstimmung zwischen System und realer Welt: Das Design sollte die Sprache der Benutzer sprechen. Verwenden Sie Wörter, Ausdrücke und Konzepte, die dem Benutzer vertraut sind, und keine interne Fachsprache. Befolgen Sie die Konventionen der realen Welt und lassen Sie Informationen in einer natürlichen und logischen Reihenfolge erscheinen. Die Art und Weise, wie Sie entwerfen sollten, hängt stark von Ihren spezifischen Benutzern ab. Begriffe, Konzepte, Symbole und Bilder, die Ihnen und Ihren Kollegen völlig klar erscheinen, sind Ihren Benutzern möglicherweise unbekannt oder verwirrend.
Benutzerkontrolle und Freiheit: Benutzer führen häufig versehentlich Aktionen aus. Sie benötigen einen deutlich gekennzeichneten "Notausgang", um die unerwünschte Aktion zu verlassen, ohne einen erweiterten Prozess durchlaufen zu müssen.
Wenn es für Menschen einfach ist, sich aus einem Prozess zurückzuziehen oder eine Aktion rückgängig zu machen, fördert dies das Gefühl von Freiheit und Vertrauen. Mit Exits behalten Benutzer die Kontrolle über das System und können nicht stecken bleiben und sich frustriert fühlen.
Sichtbarkeit des Systemstatus: Das Design sollte die Benutzer stets über das Geschehen auf dem Laufenden halten, und zwar durch angemessenes Feedback innerhalb eines angemessenen Zeitraums. Wenn ein Benutzer seinen aktuellen Systemstatus kennt, erfährt er das Ergebnis seiner vorherigen Interaktionen und bestimmen die nächsten Schritte. Vorhersehbare Interaktionen schaffen Vertrauen in das Produkt und die Marke.
Konsistenz und Standards: Benutzer sollten sich nicht fragen müssen, ob verschiedene Wörter, Situationen oder Handlungen dasselbe bedeuten. Befolgen Sie die Plattform- und Branchenkonventionen. Das Gesetz von Jakob besagt, dass Menschen die meiste Zeit mit anderen digitalen Produkten als Ihren verbringen. Die Erfahrungen der Benutzer mit diesen anderen Produkten setzen ihre Erwartungen. Wenn die Konsistenz nicht aufrechterhalten wird, kann dies die kognitive Belastung der Benutzer erhöhen, indem sie gezwungen werden, etwas Neues zu lernen.
Fehlervermeidung: Gute Fehlermeldungen sind wichtig, aber die besten Designs verhindern sorgfältig, dass Probleme überhaupt erst auftreten. Beseitigen Sie entweder fehleranfällige Bedingungen oder suchen Sie nach ihnen und stellen Sie den Benutzern eine Bestätigungsoption zur Verfügung, bevor sie sich zur Aktion verpflichten. Es gibt zwei Arten von Fehlern: Ausrutscher und Fehler. Ausrutscher sind unbewusste Fehler, die durch Unaufmerksamkeit verursacht werden. Fehler sind bewusste Fehler, die auf einer Nichtübereinstimmung zwischen dem mentalen Modell des Benutzers und dem Design beruhen
Anerkennung statt Rückruf: Minimieren Sie die Speicherlast des Benutzers, indem Sie Elemente, Aktionen und Optionen sichtbar machen. Der Benutzer sollte sich keine Informationen von einem Teil der Benutzeroberfläche zu einem anderen merken müssen. Informationen, die zur Verwendung des Designs erforderlich sind (z. B. Feldbezeichnungen oder Menüelemente), sollten sichtbar sein oder bei Bedarf leicht abrufbar sein. Menschen haben begrenzte Kurzzeitgedächtnisse. Schnittstellen, die die Erkennung fördern, reduzieren den kognitiven Aufwand, den Benutzer benötigen.
Flexibilität und Effizienz der Nutzung: Verknüpfungen, die unerfahrenen Benutzern verborgen bleiben, können die Interaktion für den erfahrenen Benutzer beschleunigen, sodass das Design sowohl unerfahrene als auch erfahrene Benutzer ansprechen kann. Ermöglichen Sie Benutzern, häufige Aktionen anzupassen. Flexible Prozesse können auf unterschiedliche Weise ausgeführt werden, sodass die Mitarbeiter auswählen können, welche Methode für sie geeignet ist.
Ästhetisches und minimalistisches Design: Schnittstellen sollten keine Informationen enthalten, die irrelevant sind oder selten benötigt werden. Jede zusätzliche Informationseinheit in einer Schnittstelle konkurriert mit den relevanten Informationseinheiten und verringert deren relative Sichtbarkeit. Diese Heuristik bedeutet nicht, dass Sie ein flaches Design verwenden müssen. Es geht darum, sicherzustellen, dass Inhalt und visuelles Design auf das Wesentliche ausgerichtet sind. Stellen Sie sicher, dass die visuellen Elemente der Benutzeroberfläche die Hauptziele des Benutzers unterstützen.
Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und zu beheben: Fehlermeldungen sollten im Klartext (keine Fehlercodes) ausgedrückt werden, das Problem genau angeben und konstruktiv eine Lösung vorschlagen. Diese Fehlermeldungen sollten auch mit visuellen Behandlungen versehen werden, die den Benutzern helfen, sie zu erkennen und zu erkennen.
Hilfe und Dokumentation Es ist am besten, wenn das System keine zusätzliche Erklärung benötigt. Es kann jedoch erforderlich sein, eine Dokumentation bereitzustellen, damit Benutzer verstehen, wie sie ihre Aufgaben ausführen können. Hilfe- und Dokumentationsinhalte sollten leicht zu suchen sein und sich auf die Aufgabe des Benutzers konzentrieren. Halten Sie es kurz und listen Sie konkrete Schritte auf, die ausgeführt werden müssen.
UI- Design vs. UX- Design
User Interface Design und User Experience Design werden oft verwechselt, dabei sind sie grundsätzlich unterschiedlich. UI-Designer kümmern sich um die visuelle Umsetzung des digitalen Produktes während UX-Designer das Nutzererlebnis und die Benutzung in den Vordergrung rücken. Während UI-Designer kreativ und künstlerisch Problem lösen, verlassen sich UX-Designer grundsätzlich auf analytische Forschungsmethoden und versuchen jede Designentscheidung wissenschaftlich zu belegen. Dies ist wohl einer der größten Unterschiede der beiden Disziplinen.
Wie arbeiten UX-Design und UI-Design zusammen?
Während der Erstellung einer Online-Marke oder Website ist in der Regel ein kollaborativer Prozess notwendig, an dem meistens zwei separate Designteams eng zusammenarbeiten. Wenn beispielsweise ein UX-Team feststellt, dass sich die Menüs einer Website für den Benutzer zu klobig und sperrig anfühlen, um durch sie zu navigieren, muss das UI-Team die Darstellung dieser Menüs auf dem Bildschirm neu anpassen.




